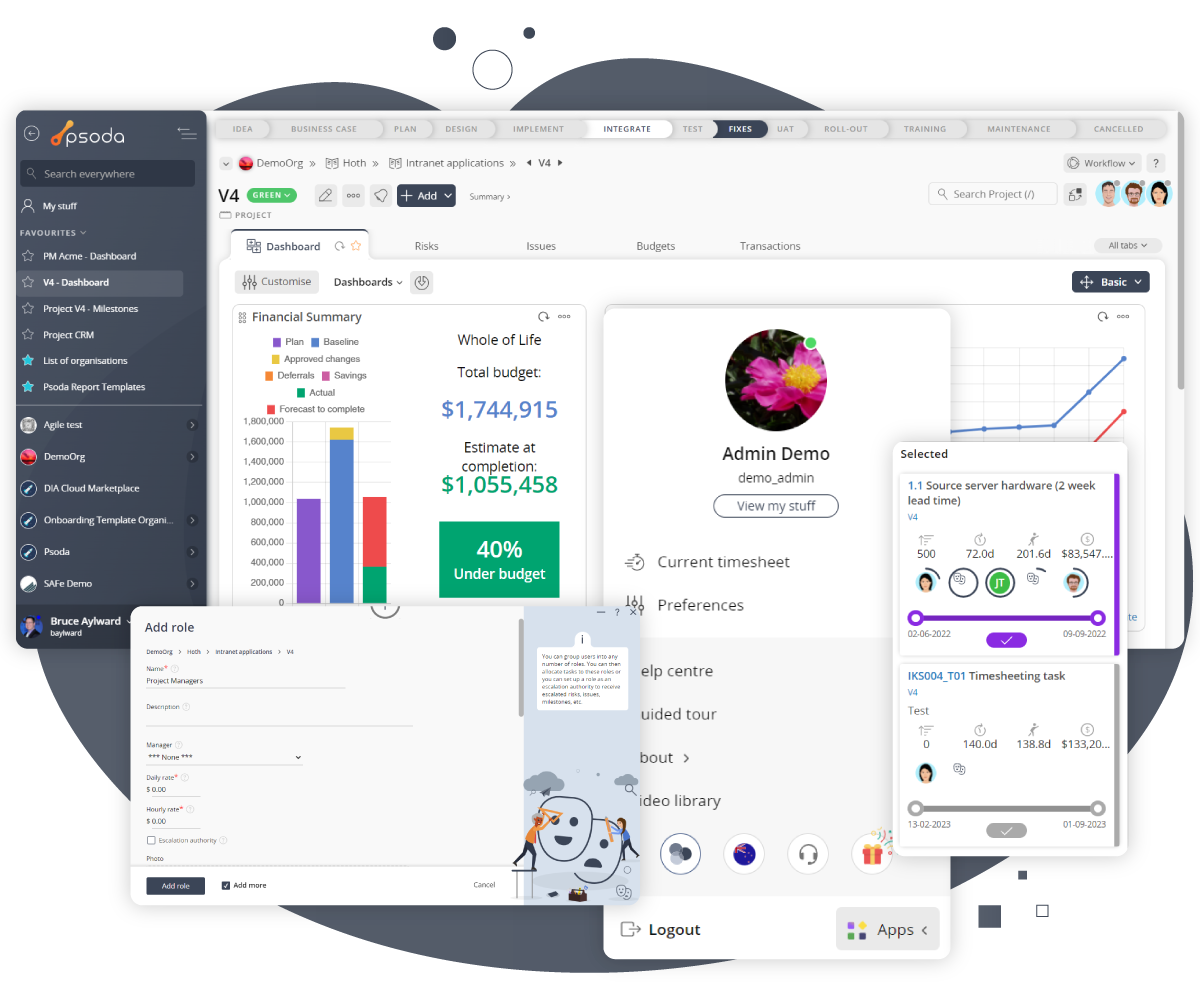
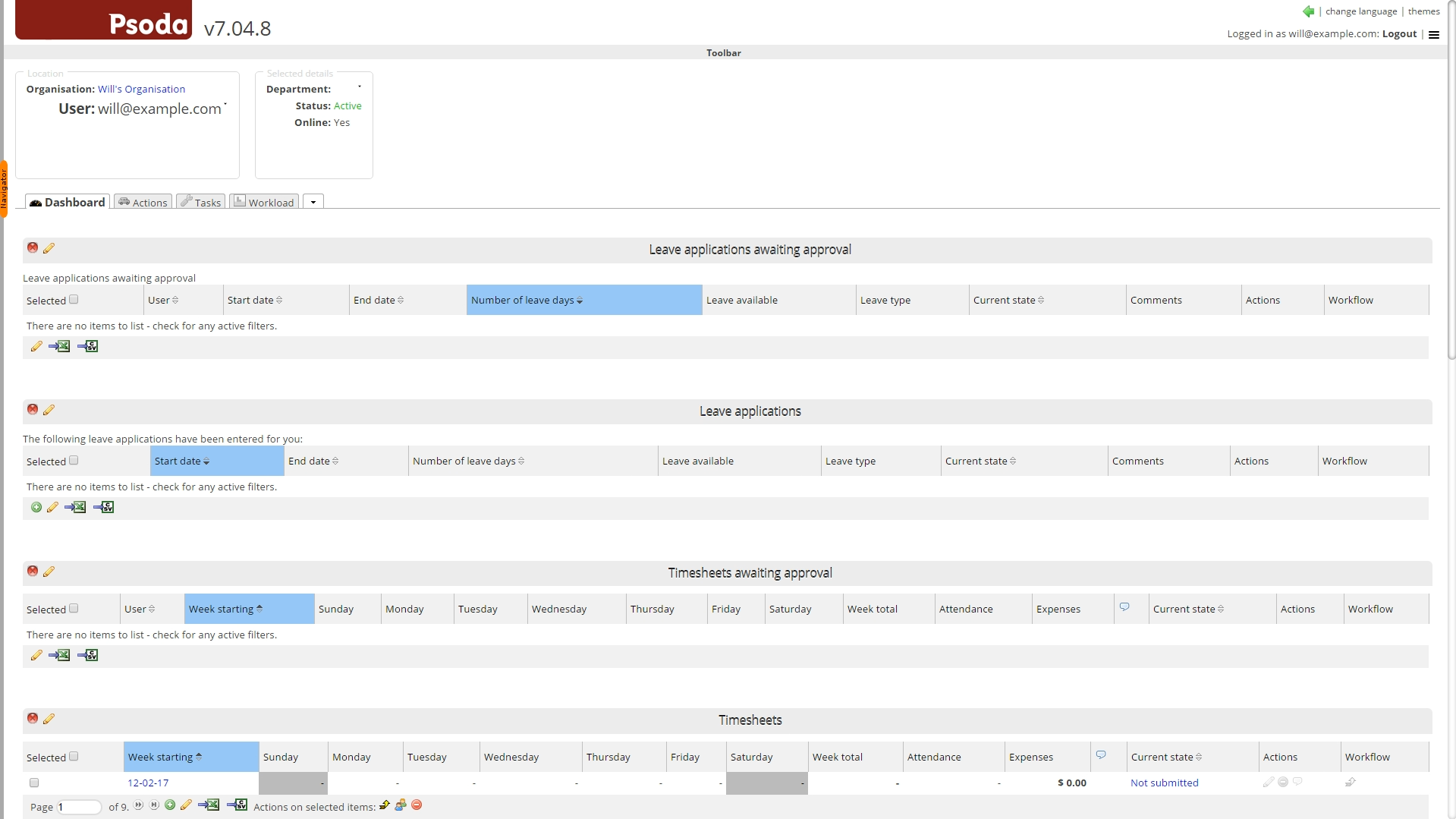
Upon assuming the designer position at Psoda over six years ago, I encountered an outdated, cluttered, and hard to use interface within the Psoda app. In the years prior to me moving into the designer role, Psoda had introduced numerous features that prioritised functionality over aesthetics and usability. However, this approach had resulted in mounting complaints and concerns from both existing customers and potential clients regarding the outdated and difficult interface of the application.
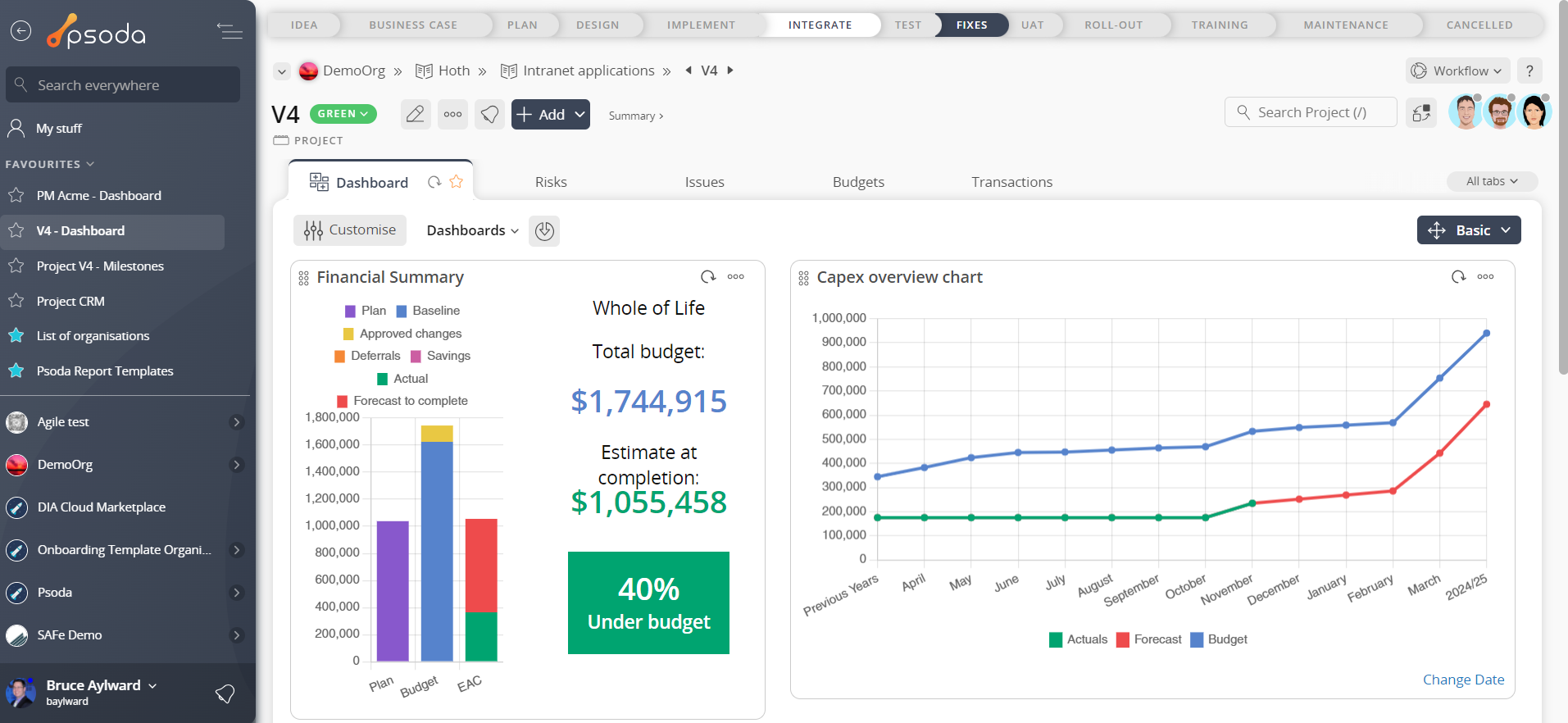
My job was to tackle this challenge head-on. However, given the enormity of the task - a tool with millions of lines of code, packed heavy with a broad range of features, and a small team of developers, all coupled with some key customers resistant to change - transforming Psoda's interface overnight was out of the question. It demanded an iterative approach. Over the past six years, my role has been a continuous journey of evolution and modernisation of the user interface.
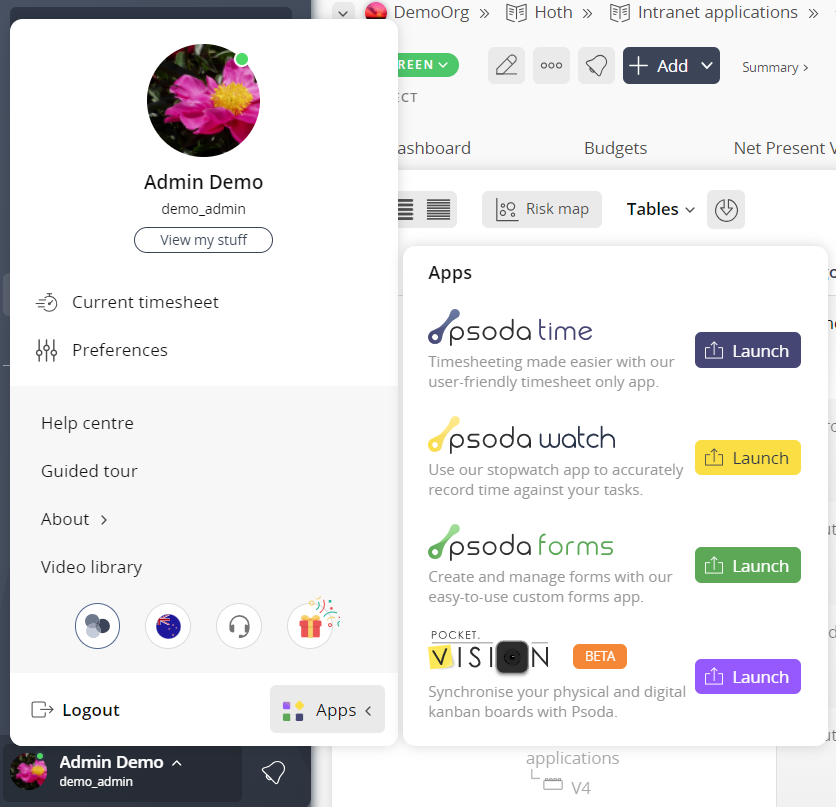
In addition to modernising the interface, my role has actively involved researching and designing innovative new features and solving UX problems raised by customers.
In addition to modernising the interface, my role has actively involved researching and designing innovative new features and solving UX problems raised by customers.
User Research
In the process of crafting both the new interface designs and new feature concepts, surveys and interviews emerged as key user research tools. These conversations were targeted at our existing customer base, gathering their invaluable feedback and insights regarding the outdated interface and guiding the creation of customer-centric designs. Additionally, user observation played a pivotal role, particularly during the overhaul of the interface. Watching customers use Psoda in action - observing their frustrations, interaction patterns, and preferences - yielded invaluable insights.
Conducting competitive audits stood as another key user research method. When revamping the interface, analysing the design approaches of industry giants like JIRA, Asana, and Monday.com proved instrumental in identifying prevailing trends and modern UI/UX techniques. When designing new features, competitive audits were also used to gather insights into how other applications tackled similar UI/UX challenges and trends.
Conducting competitive audits stood as another key user research method. When revamping the interface, analysing the design approaches of industry giants like JIRA, Asana, and Monday.com proved instrumental in identifying prevailing trends and modern UI/UX techniques. When designing new features, competitive audits were also used to gather insights into how other applications tackled similar UI/UX challenges and trends.
Prototypes
In the earlier years as the lead designer for Psoda, my primary approach to prototyping involved crafting static mockups using Adobe Illustrator. Drawing from insights gathered through user research, I would initially develop low-fidelity mockups, refining them iteratively based on feedback from both customers and our internal team. Subsequently, high-fidelity mockups would be generated, incorporating more details, colours, and graphics. These iterations continued until a final solution was unanimously agreed upon by our team and customers.
In recent years, I've transitioned to utilising Figma for UI/UX prototyping. The interactive capabilities of Figma provide prototypes with a more realistic feel, enhancing the specificity and realism of the feedback received from both customers and team members.
In recent years, I've transitioned to utilising Figma for UI/UX prototyping. The interactive capabilities of Figma provide prototypes with a more realistic feel, enhancing the specificity and realism of the feedback received from both customers and team members.
Usability Testing
Usability testing played a pivotal role in refining the modernised user interface throughout the years. Whether it involved testing against a Figma prototype or evaluating a developed version of the interface, the feedback received from both customers and team members proved invaluable. Usability testing uncovered trends and potential issues, which ultimately enhanced the interface designs.
Accessibility
In designing both the interface and new features of Psoda, key accessibility guidelines were followed. I conducted a comprehensive audit of Psoda based on the Web Content Accessibility Guidelines (WCAG), ensuring full compliance with the established standards. These standards have since become an integral part of any interface I design. Some notable examples of the key standards for Psoda include maintaining a minimum button size of 24px, utilising contrasting colours, providing options to disable interface animations and adjust text size, ensuring compatibility with screen readers and other assistive technologies, and more.