Due to the extensive feature set of the Psoda app, comprising of millions of lines of code, comprehensive documentation and guides were needed. As such, I undertook the task of designing a complete help centre website tailored to our customers' needs.
User Research
The primary user research method I utilised in this project involved surveys and interviews. These methods were conducted with existing customers to delve into specific issues, areas of confusion, clarifications, and tutorials requested regarding Psoda's interface and functionality. Surveys were instrumental in constructing and prioritising the FAQ section, with questions formulated by administrative users.
Additionally, competitive audits of other help centres were conducted to gain insights into common UI/UX techniques employed in such platforms.
Additionally, competitive audits of other help centres were conducted to gain insights into common UI/UX techniques employed in such platforms.
Wireframes
To initiate the ideation process, I began by sketching wireframes using pen and paper for this project. My approach to wireframing involves generating numerous versions of a single screen, exploring various design possibilities. This method enables me to cherry-pick elements from each iteration and consolidate them into a cohesive prototype. Furthermore, team members provided feedback on these wireframes, and subsequent iterations were crafted based on their input.
Prototypes
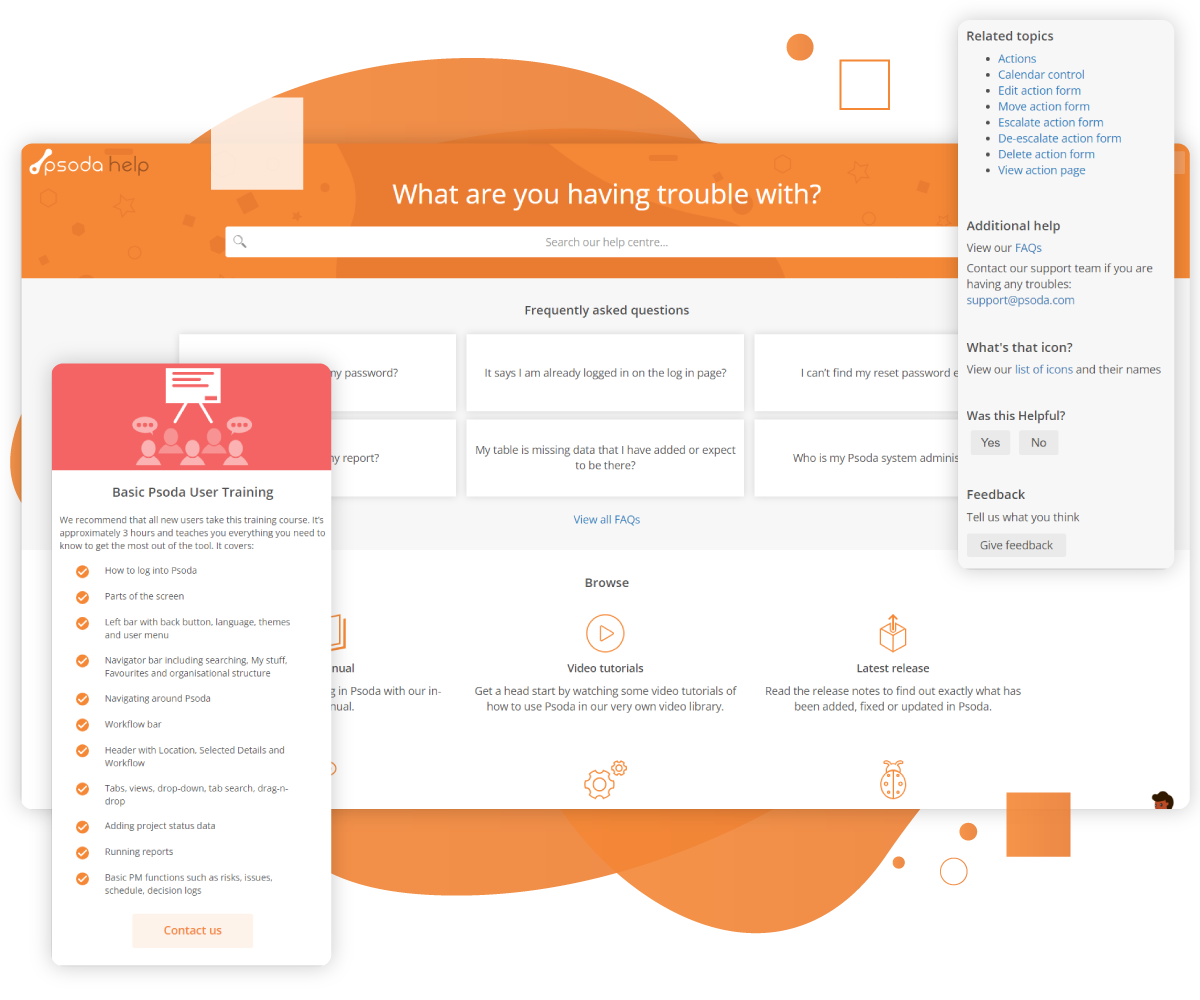
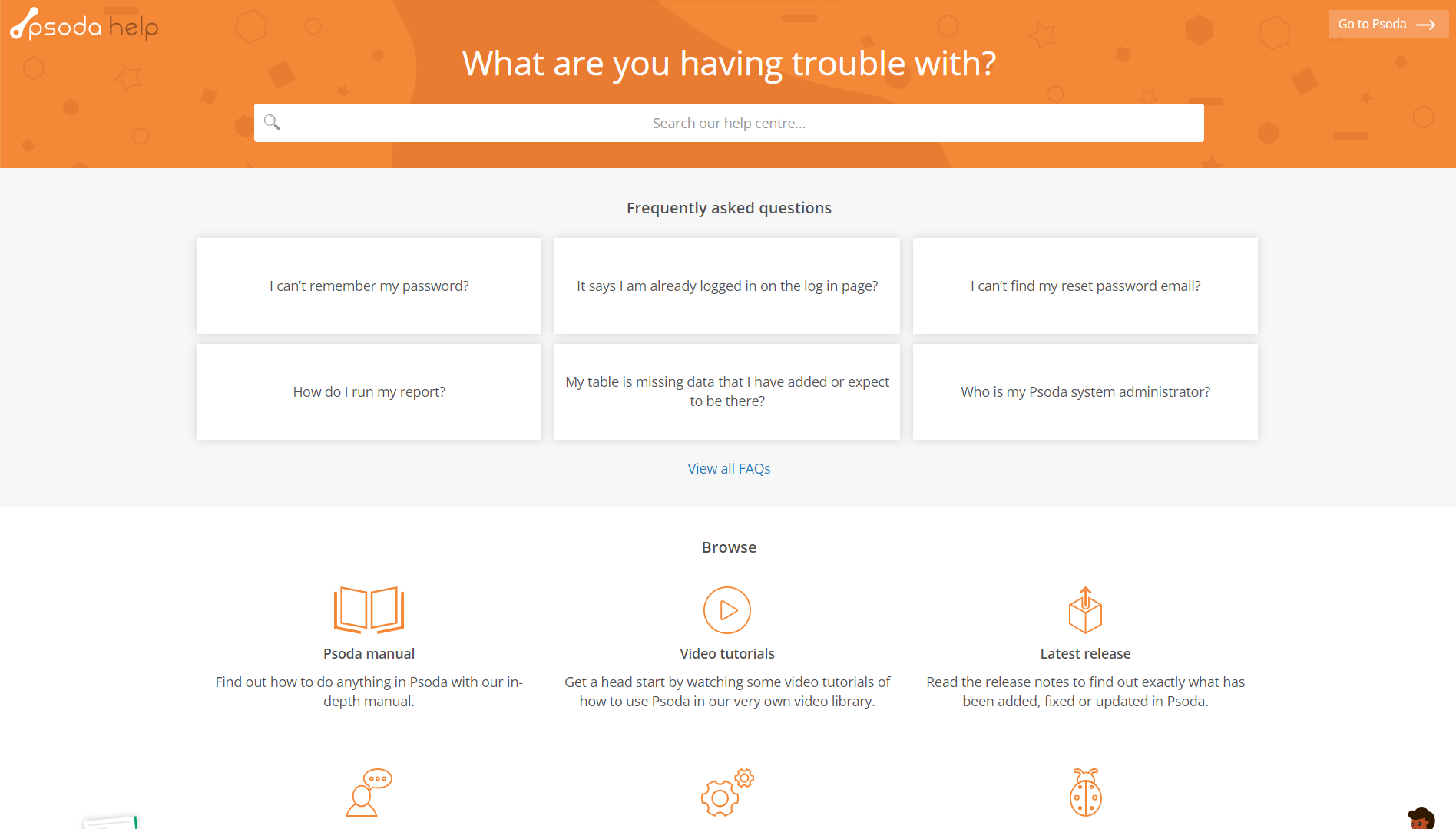
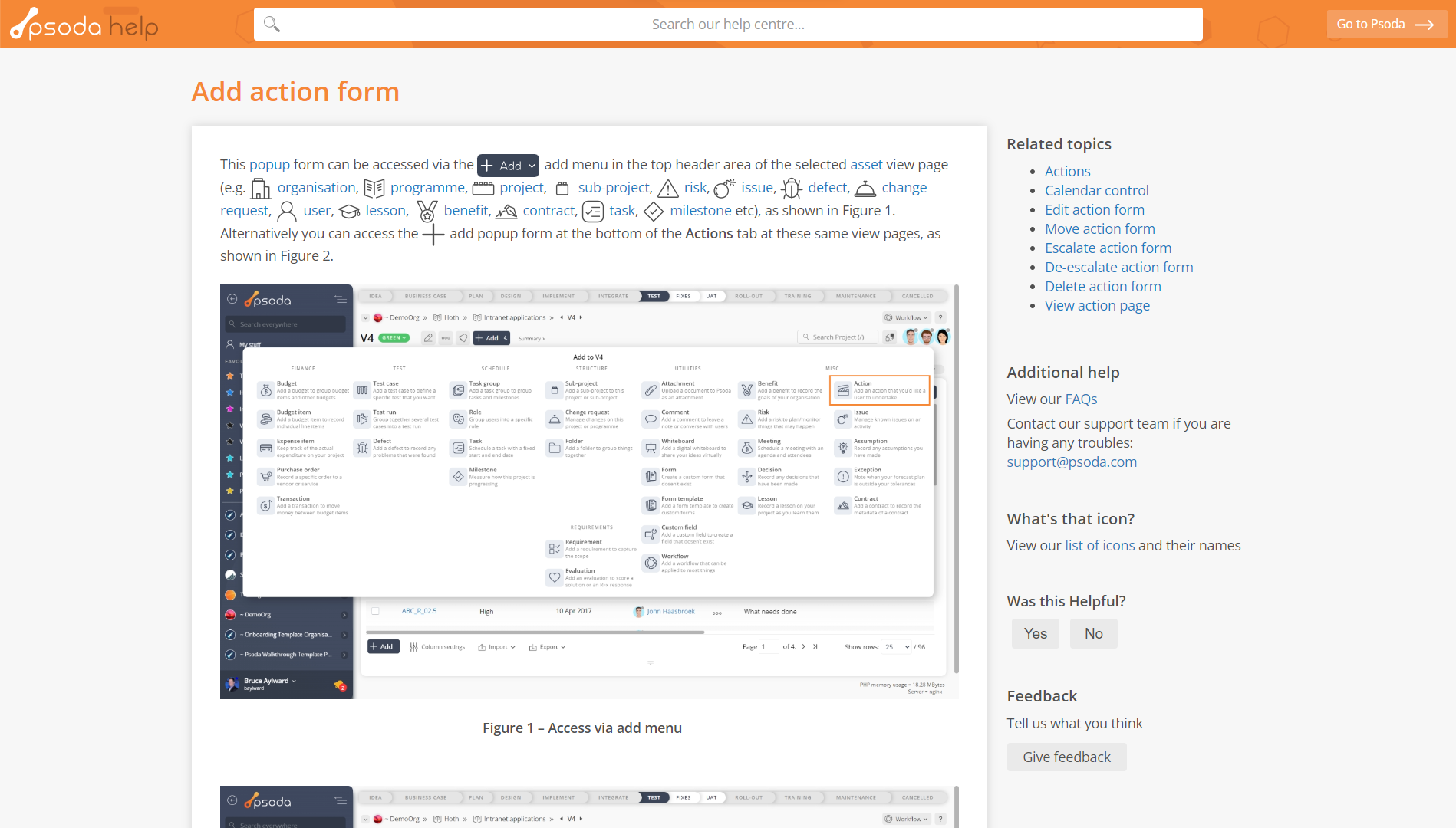
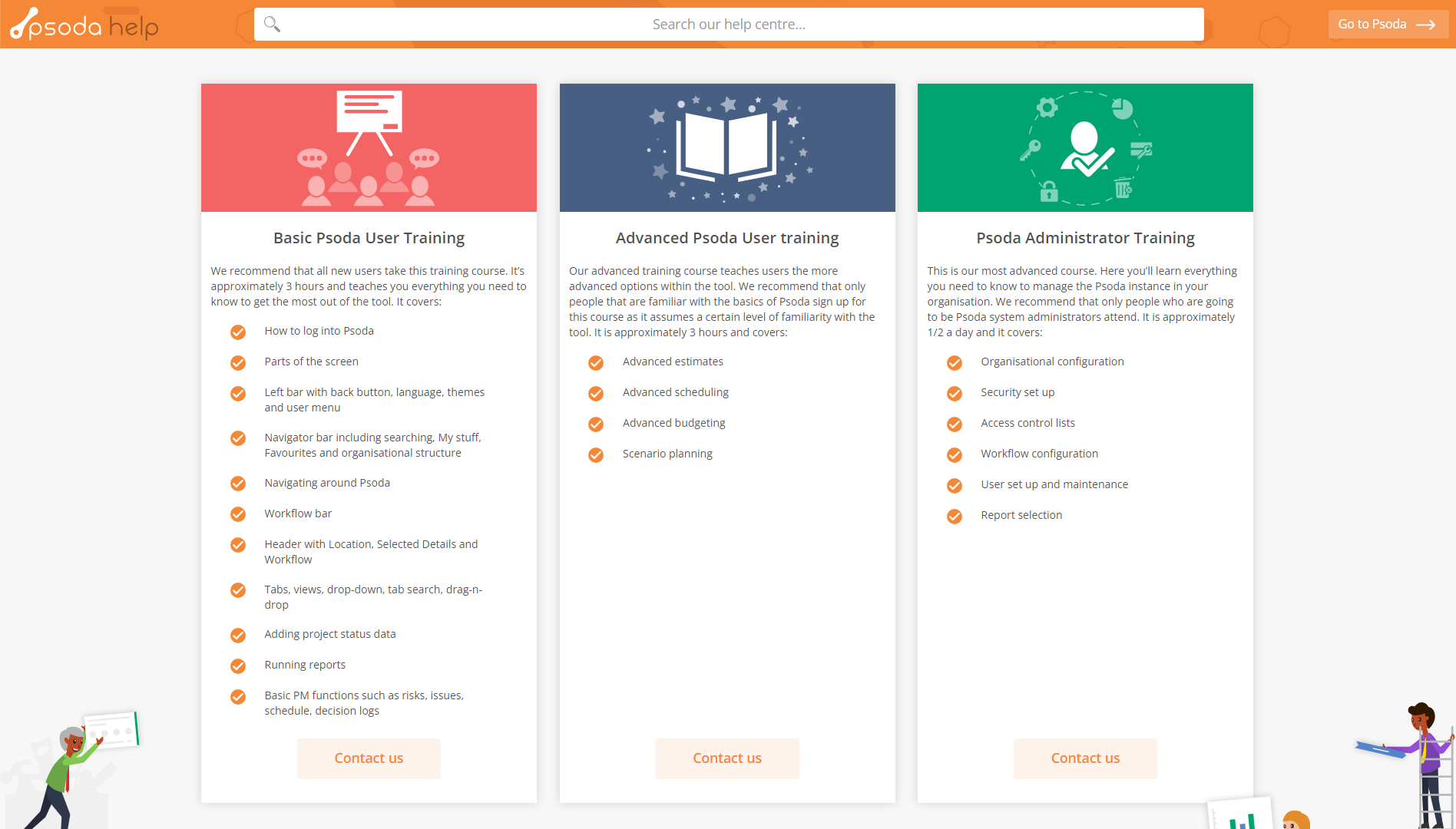
Prototypes were constructed in Illustrator using static mockups (this was before I started using Figma as my main prototyping tool). Utilising the wireframes as a foundation, I embarked on creating high-fidelity prototypes to visualise the help centre. These mockups were subsequently shared with both customers and team members for feedback, which informed iterative improvements.
Usability Testing
Once the developmental version of the high-fidelity prototypes was ready, it was distributed to both customers and team members for usability testing. As the mockups came to life, substantial feedback was gathered, prompting further iterations to enhance the help centre design. Once these adjustments were incorporated, the remaining aspects of the project were handed over to the developmental team to complete into the website it is today!